Xray+Nginx配置健康上网并快速搭建或迁移搭建博客站点

本文涉及的操作都是最基本的操作,本人对于Linux,Docker,Nginx也只是略知一二。文章主要目的还是用于之后要迁移vps快速方便,用于vps被墙或想要更换vps亦或是想搭建blog的小伙伴。
提前准备
- 刚装完系统的vps菜鸡一枚(本文用了centos8.2系统)
- 垃圾域名一个
- Docker基础知识
- 略懂后端语言基础知识
- 操作过Linux
- Xray连接工具V2ray
工具推荐
- 无敌好用ssh工具Finalshell
- 数据库操作工具Navicat
健康科学上网的搭建
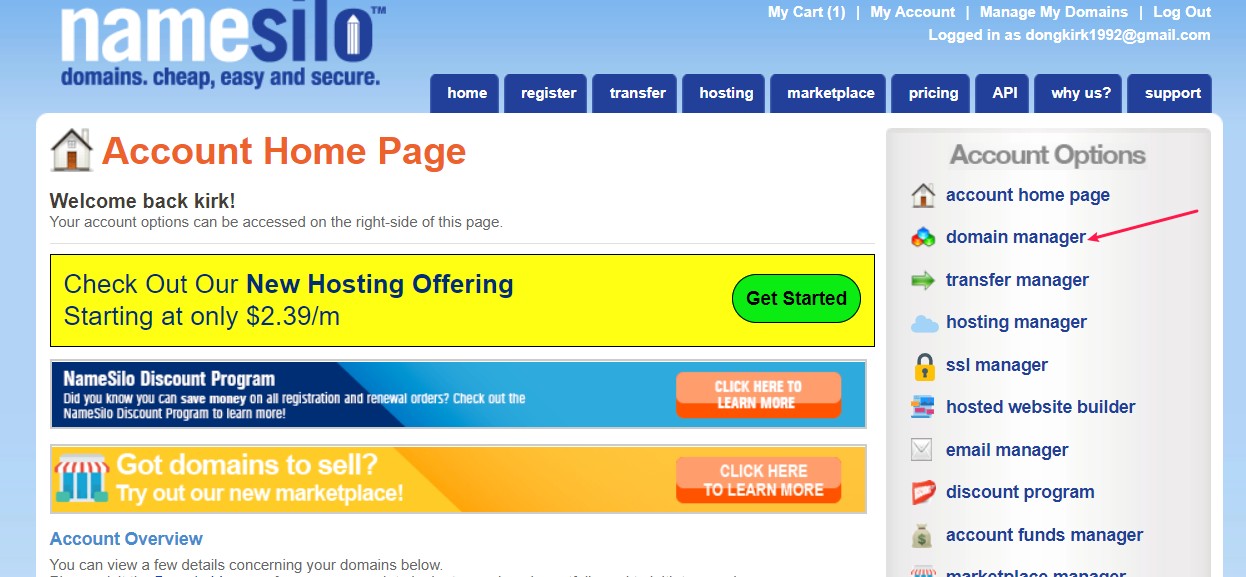
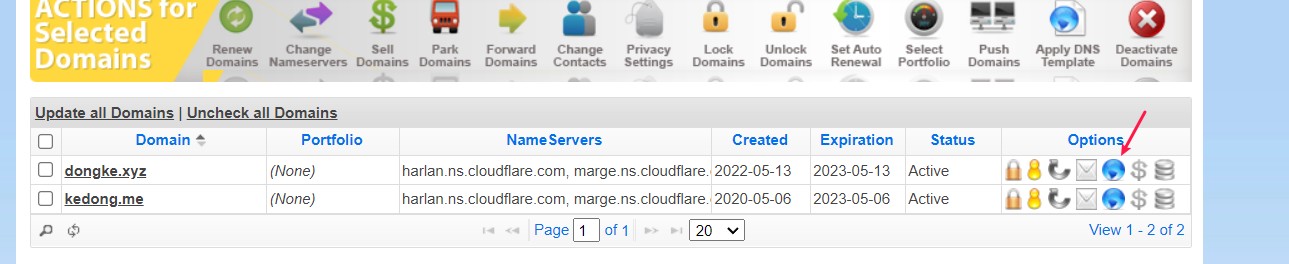
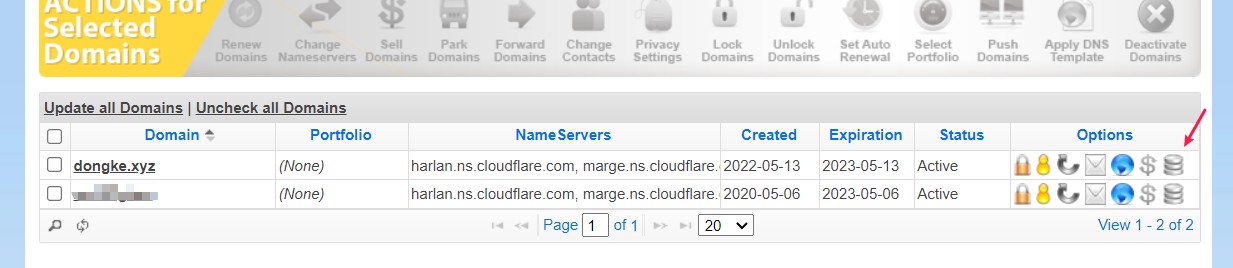
1. 域名解析,代理cloudflare,这里以namesilo为例
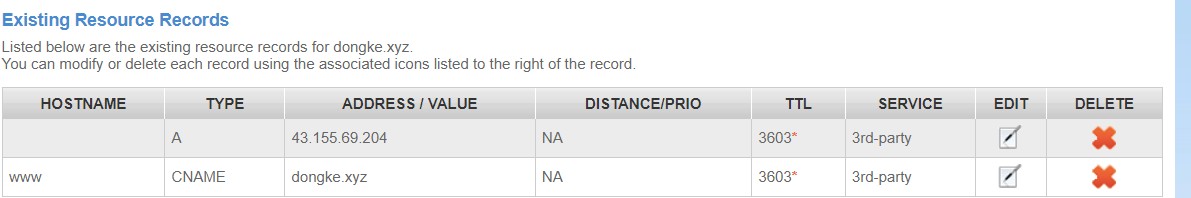
购买域名后,点击域名管理,把原来的域名解析到ip上,或直接交给cloudflare代管理

解析域名


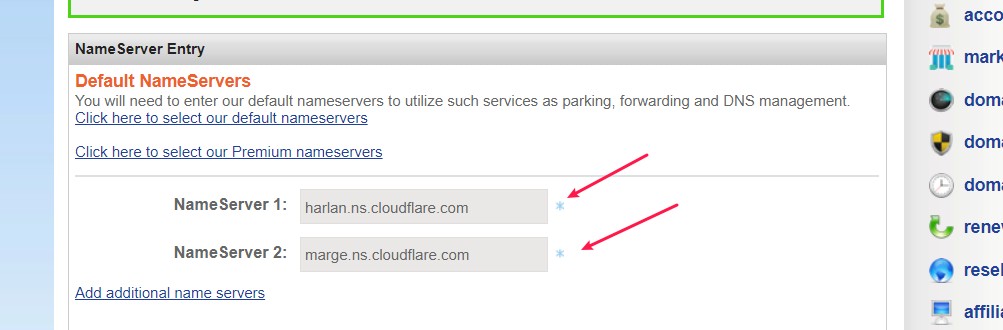
或直接交给cloudflare代管理


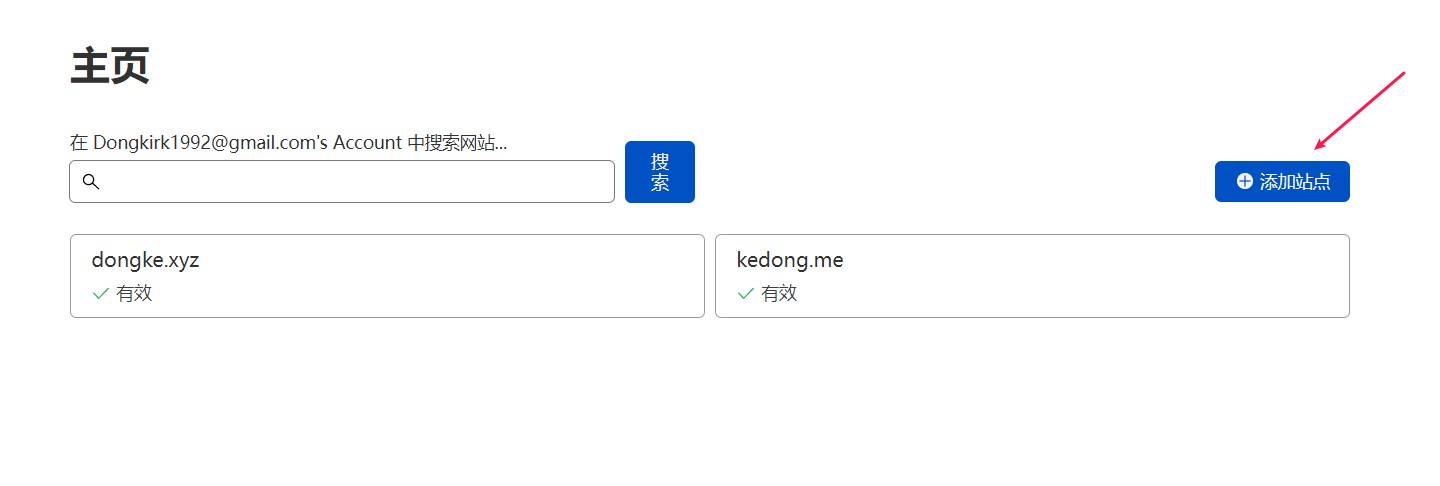
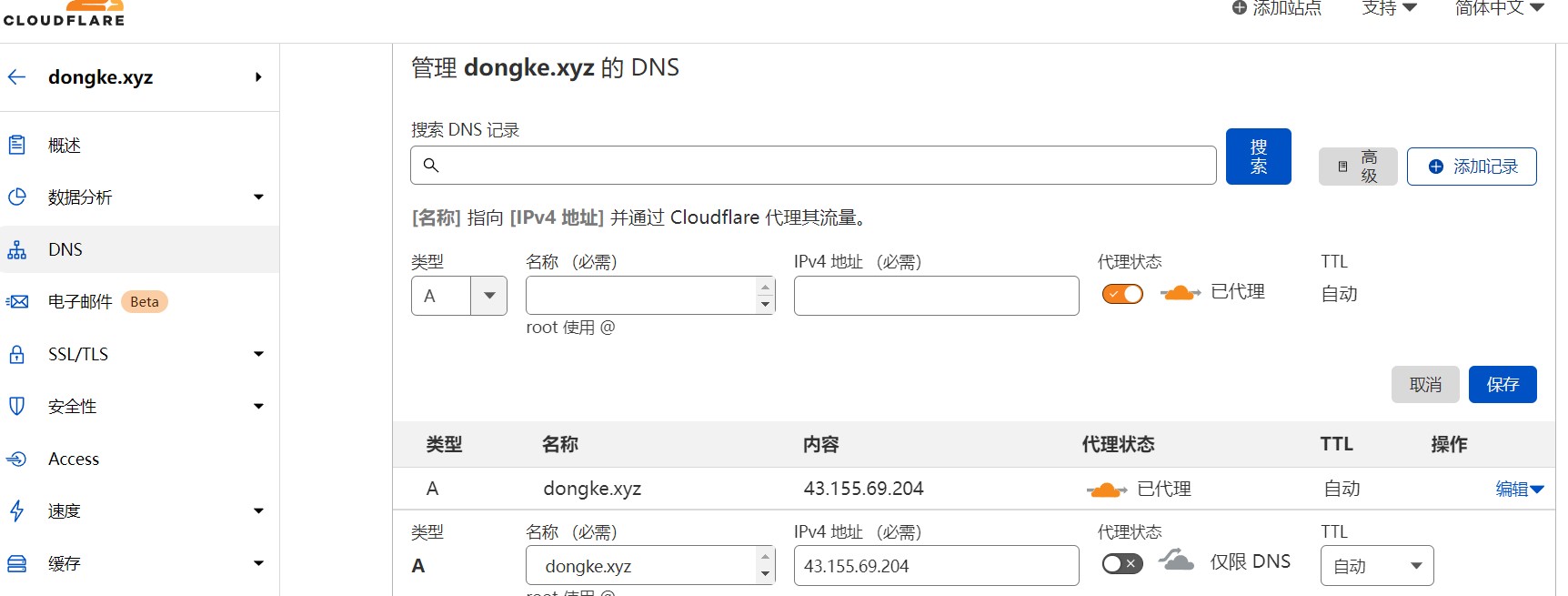
设置好后打开cloudflare 添加站点,一般需要等个几小时才能添加进去
之后添加自己的域名解析保存就行,一开始不用代理。


2. Xray 基于 Nginx 的 VLESS + XTLS 一键安装脚本链接
- 1
wget -N --no-check-certificate -q -O install.sh "https://raw.githubusercontent.com/wulabing/Xray_onekey/nginx_forward/install.sh" && chmod +x install.sh && bash install.sh
复制黏贴回车就完事了。

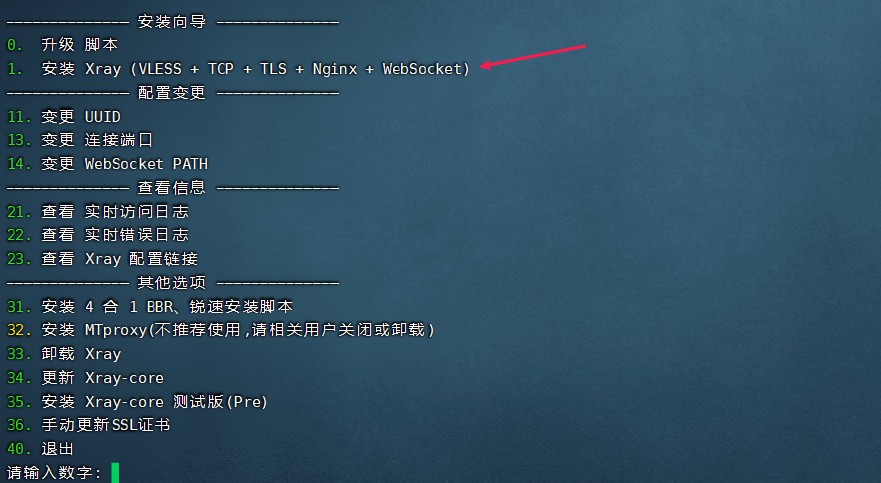
选1直接安装,等会输入自己申请的域名,就会帮你安装好nginx并配置好nginx和Xray。(提示:弄前ping一下自己的域名看看通不通)
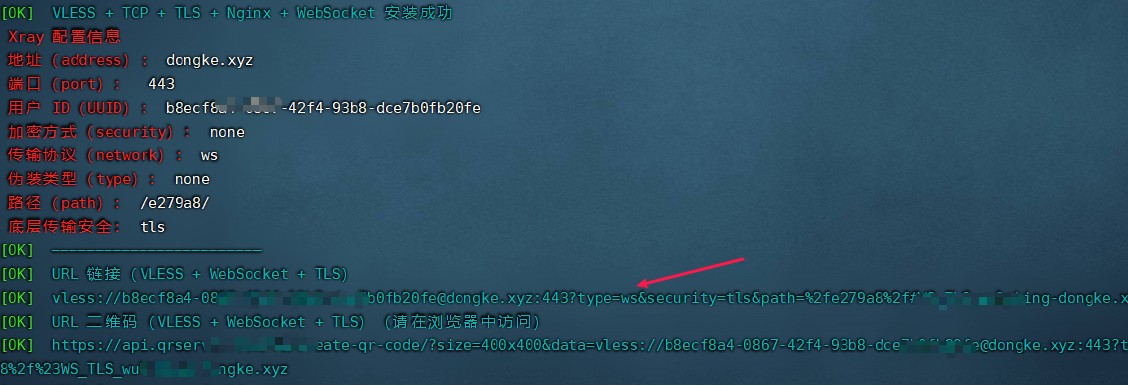
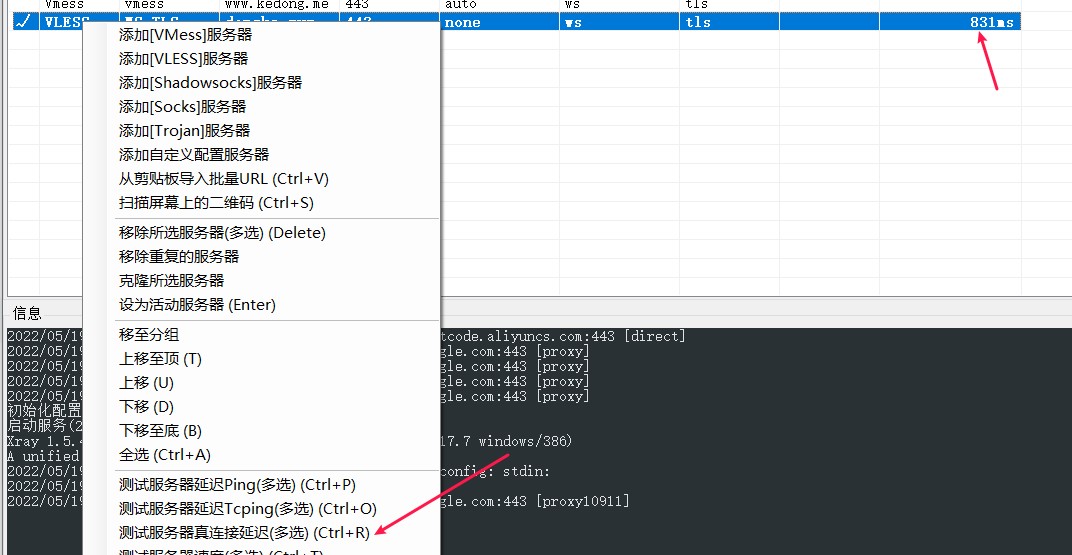
弄好之后复制下vless的链接

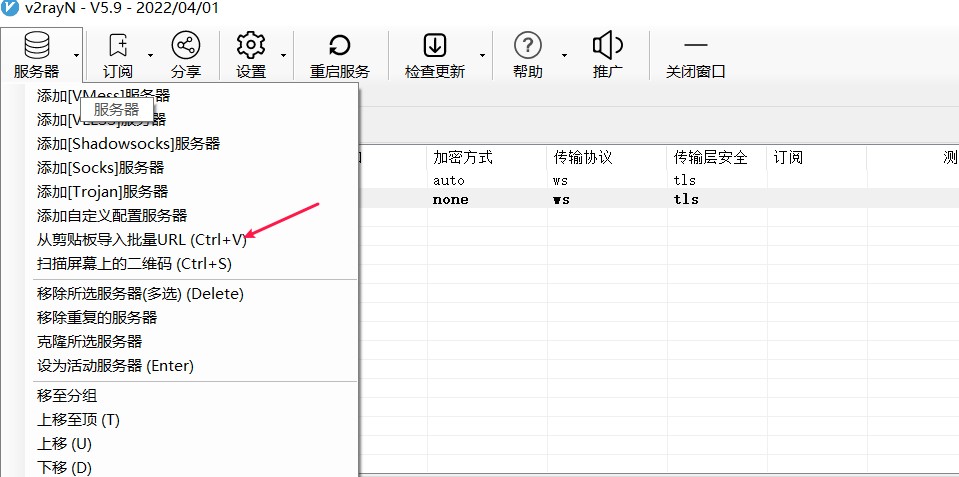
之后下载下 v2rayN 的客户端。

测试下真连接延迟 通了基本就是没问题了。

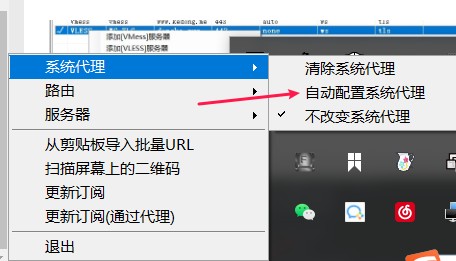
最后右下角自动配置系统代理即可

个人blog搭建 (只需科学上网以下内容请勿看)
安装docker
安装docker建议查看 官网脚本安装
配置数据库(mongo)
- 1
docker run -itd --name mongo -p 27017:27017 mongo --auth
- 1
- 2
- 3
- 4
- 5
$ docker exec -it mongo mongo admin
# 创建一个名为 admin,密码为 123456 的用户。
> db.createUser({ user:'admin',pwd:'123456',roles:[ { role:'userAdminAnyDatabase', db: 'admin'},"readWriteAnyDatabase"]});
# 尝试使用上面创建的用户信息进行连接。
> db.auth('admin', '123456')
配好后用navicat连接试一下 然后用navicate导入原有的数据
配置后端接口
代码 https://github.com/dongke404/flask-myblog-api
先直接搞一个Python镜像
- 1
docker pull python
这里优先建了一个文件夹/root/docker_data/python/code方便我上传代码 在创建一个static存上传的图片

然后创建容器
- 1
docker run -itd -v /root/docker_data/python/code:/code -v /static:/static --net=host -w /code --name mypython python
代码放入code文件夹里,进入容器去运行
进入容器
- 1
docker exec -it mypython bash
安装包
- 1
pip3 install -r requirements.txt
运行flask
- 1
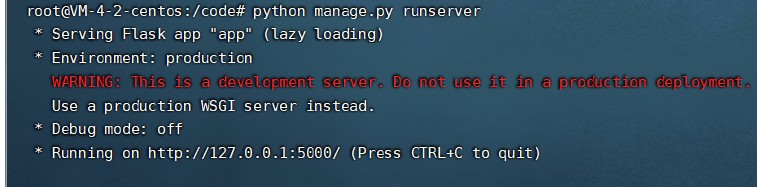
python manage.py runserver

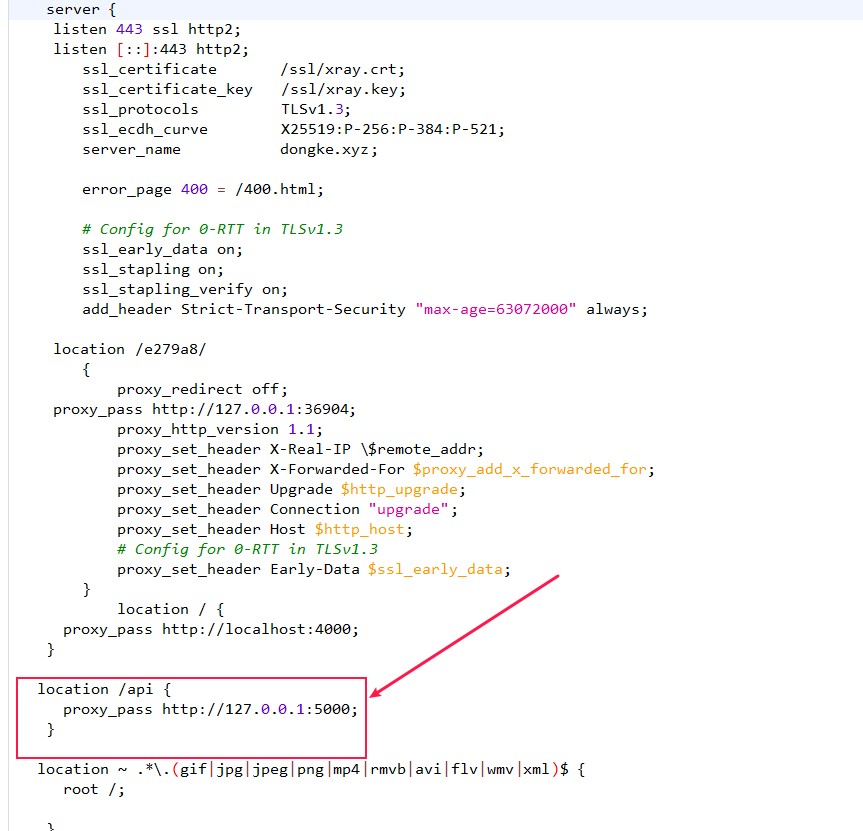
成功监听5000端口,接下来配置下nginx,配置文件/etc/nginx/conf.d/域名.conf
重启下nginx
- 1
nginx -s reload

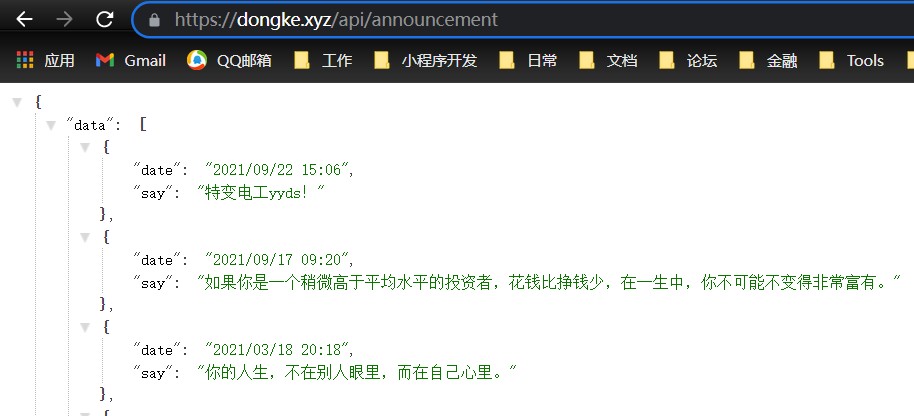
试一个接口,成功返回,基本就是没问题了

配置前端代码(Nuxt)
代码 https://github.com/dongke404/nuxt-myblog
由于Nuxt是需要运行在node环境中,所以还需要docker一个node.
优先建了一个文件夹/root/docker_data/node/code方便我上传代码
然后创建容器
- 1
docker run -itd -v /root/docker_data/node/code:/code --net=host -w /code --name mynode node
域名配置在configs api.config.js里配置,然后就把前端代码扔到code里。把包安装好,然后进入到容器里
- 1
docker exec -it mynode bash
注意一下,npm安装node-sass老出错安装不上,建议使用yarn安装
- 1
yarn
- 1
yarn build
- 1
yarn start

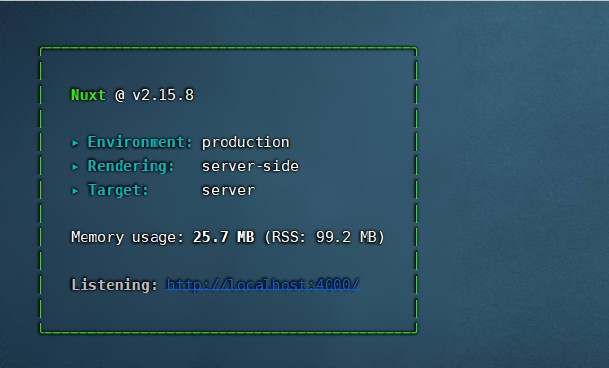
监听4000端口,这样就没问题了
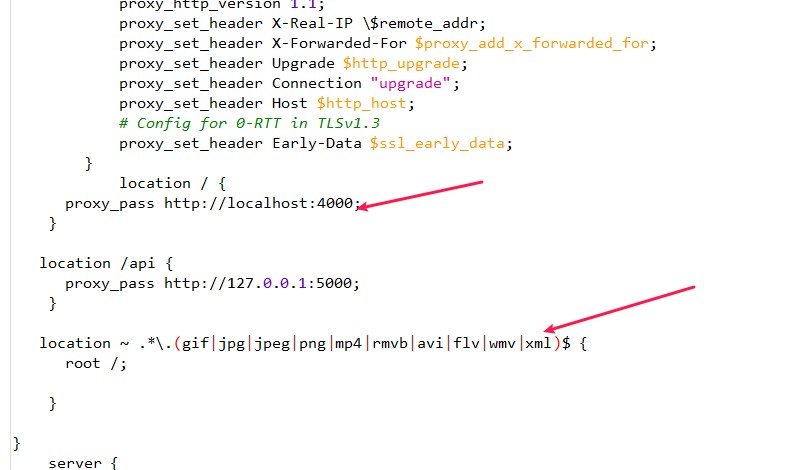
再配置下nginx

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
location / {
proxy_pass http://localhost:4000;
}
location /api {
proxy_pass http://127.0.0.1:5000;
}
location ~ .*\.(gif|jpg|jpeg|png|mp4|rmvb|avi|flv|wmv|xml)$ {
root /;
}
配置后台代码
后台代码比较简陋,有兴趣的可以自己完善。 nginx在加个配置文件
代码 https://github.com/dongke404/vue-myblog-manage

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
server {
listen 80;
server_name manage.dongke.xyz;
location / {
root /root/blogmanage/dist;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:5000;
}
}
cloudflare加个记录

然后访问你的后台,账号密码在后端代码里设置
最后重启下nginx,大功告成
最后
下阶段准备用ts写一个博客后台。之后再用nuxt3重写下前端。 刚好今天是520,希望所有程序员工作中少一点bug,更多的时间多多谈恋爱,多多陪老婆