VSCode代码自动补全(html标签、style样式、css属性及值)



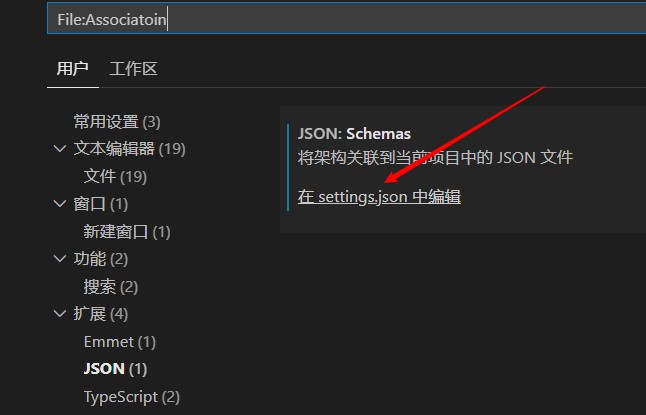
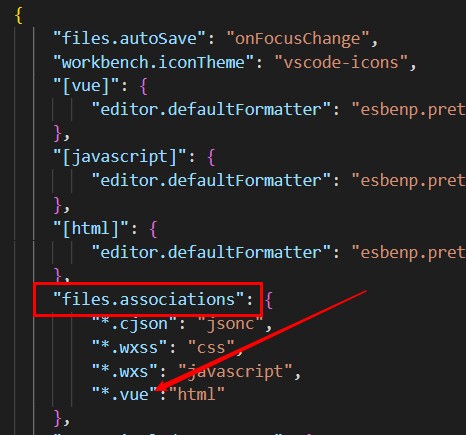
4.搜索File:Associatoin(配置语言的文件相关联)

5.点击下面settings.json,然后修改"*.vue":"html"

Tip:如出现sass 的style识别不了的提示,在设置搜索css.validate关闭验证
(完)
0条看法
最新最后最热
等待你的评论
4.搜索File:Associatoin(配置语言的文件相关联)
5.点击下面settings.json,然后修改"*.vue":"html"
Tip:如出现sass 的style识别不了的提示,在设置搜索css.validate关闭验证