再谈浅拷贝和深拷贝

深拷贝和浅拷贝前面的文章也有所提及,不过在我从小白慢慢的成长之后,还是想再来说说这个东西。
先说说数据类型 JS中一共有8种数据类型:Number、BigInt、String、Boolean、Symble、Null、Undefined、Object。
前7种称为「原始类型」,最后一种Object称为「引用类型」,之所以把它们区分成两种类型,是因为「它们在内存中存放的位置不同」。
原始类型存放在栈空间中,具体点到执行上下文来说就是:用var定义的变量会存放在变量环境中,而用let、const定义的变量会存放在词法环境中。并且对原始类型来说存放的是值,而引用类型存放的是指针,指针指向堆内存中存放的真正内容。

举个例子
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
let testobj = {
name: "zhangsan",
age: "22",
hight: 181,
};
let copy_testobj = testobj;
copy_testobj.name = "lisi";
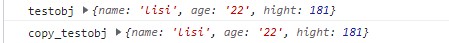
console.log("testobj", testobj); //
console.log("copy_testobj", copy_testobj);//

下面用es6的解构来一个浅拷贝
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
let testobj = {
name: "zhangsan",
age: "22",
hight: 181,
son: {
name: "xiaoming",
},
};
let copy_testobj = {...testobj}
copy_testobj.name = "lisi";
copy_testobj.son.name = "bob";
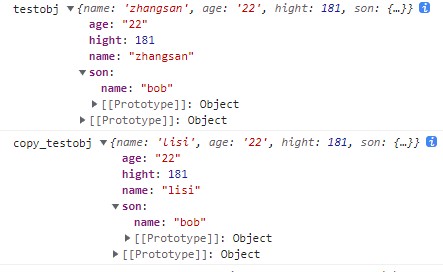
console.log("testobj", testobj);
console.log("copy_testobj", copy_testobj);


其实之前一直被数组迷惑,但其实数据类型也已经告诉我们,数组也是个对象。也是自己的内存地址。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
let testobj = {
name: "zhangsan",
age: "22",
hight: 181,
son: {
name: "xiaoming",
},
};
let arr = [testobj, "B", "C"];
let [a, ...items] = arr;
console.log(a, items,arr);
arr[0] = "A";
arr[1] = testobj;
console.log(items,arr);
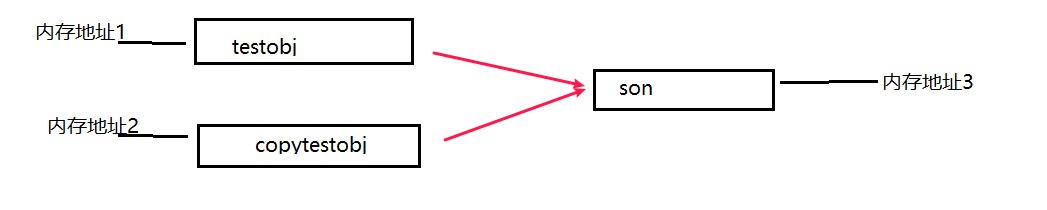
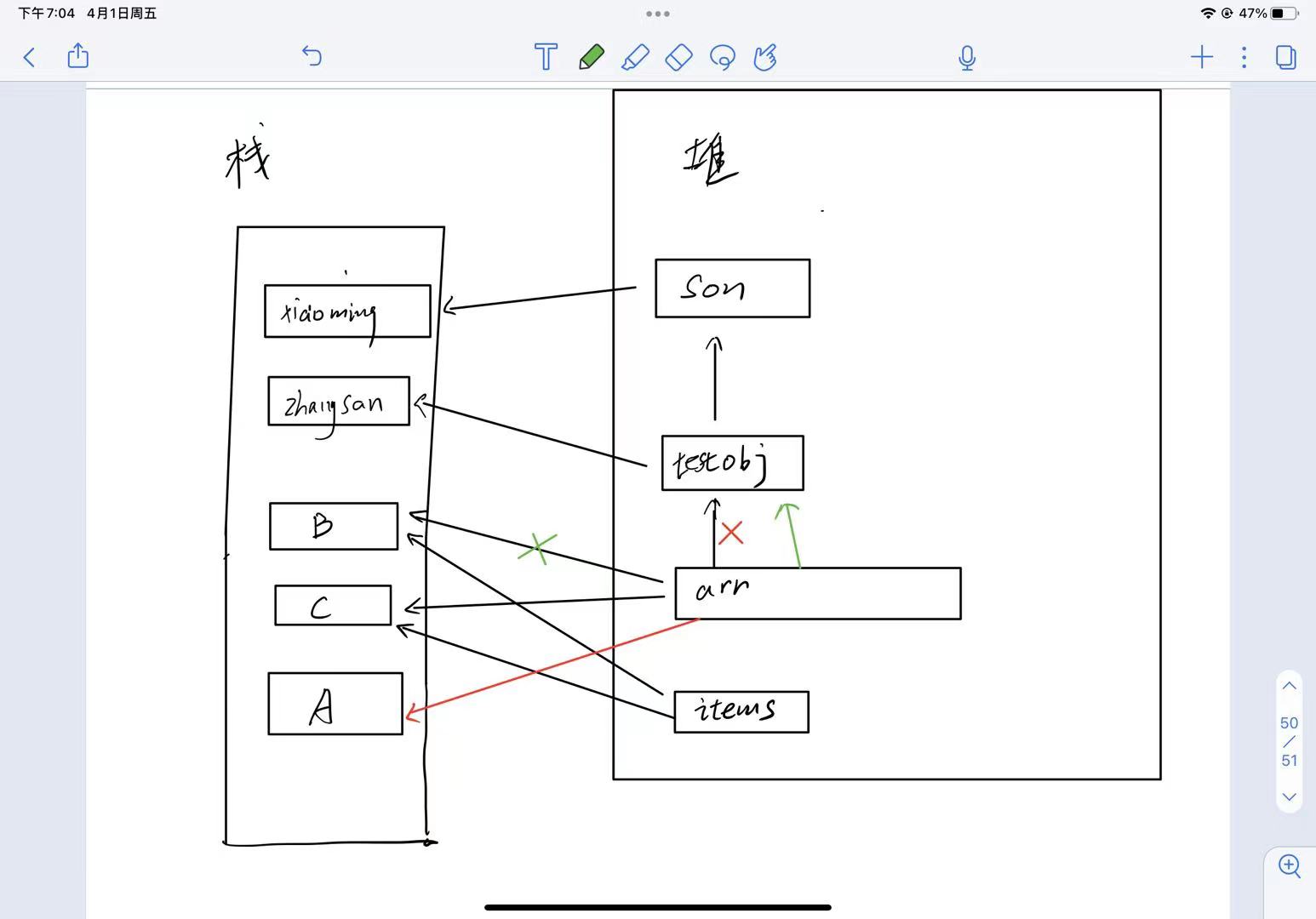
画了个图,红色操作代表arr[0]='A',绿色代表arr[1] = testobj;

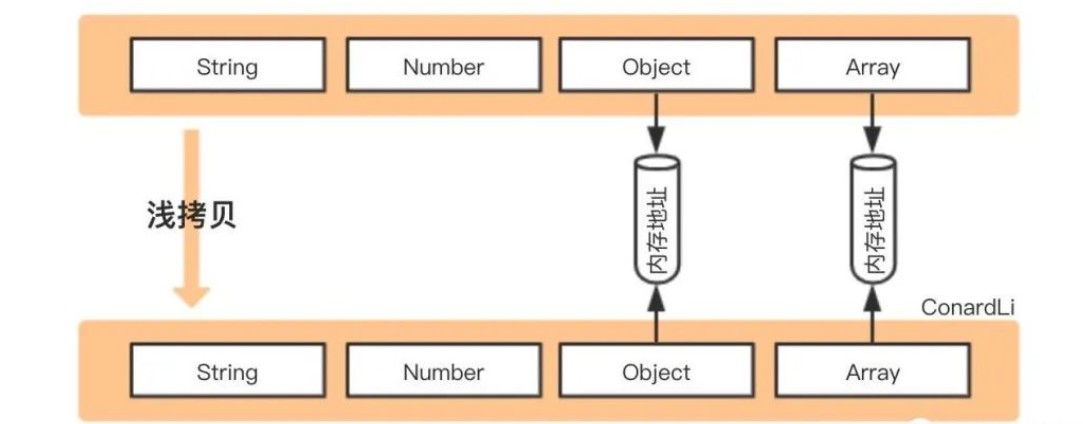
浅拷贝定义
创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以修改新拷贝的对象会影响原对象。
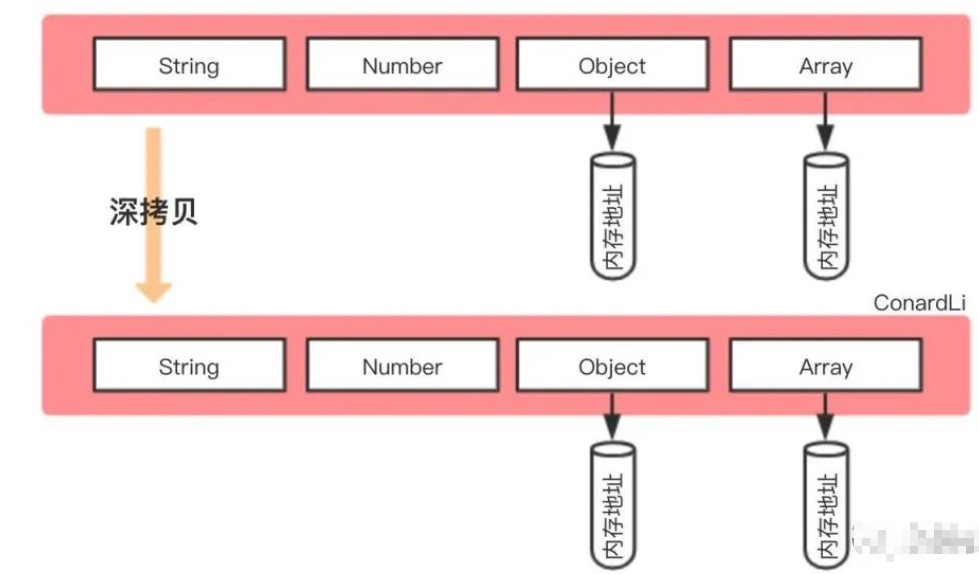
深拷贝定义
将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象

那么深拷贝就是把数组里的对象全部迭代出来重新创建内存空间,具体方法只要参照之前文章的方法即可。
本文参考文章: 数组深拷贝_这一次,彻底理解JavaScript深拷贝 本文有更详细的解释。
(完)
0条看法
最新最后最热
等待你的评论





