简单的讲讲vue Mixin应用
.png)
简单的讲讲Vue中的Mixin,不熟悉基本使用方法的话去官方文档又很详细的教程,因为关于vue框架的使用文档里真的写的很详细。而且前端技术迭代的太快,除了最基本的常用的,基本以后都是根据需求去找文档。
下面记录下我使用minix的一个例子

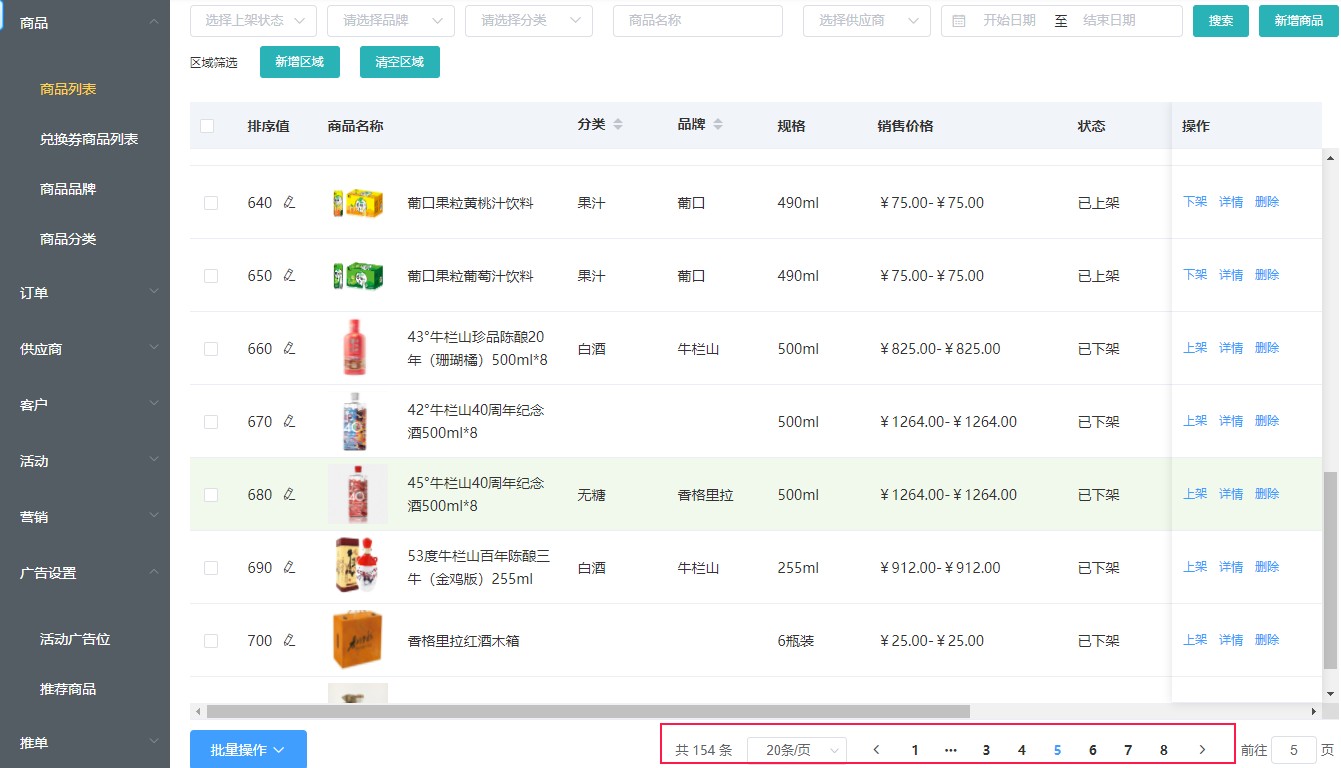
红框是一个后台管理的分页,用的第三方的组件,每次创建这样的一个页面我都得复制黏贴一下切换页面的方法,所以就给vue加了个mixin的全局方法,以后每次分页就不用复制这两个方法了,特殊处理的话只要在页面上写上同名的方法,页面的方法会在单页面覆盖全局的。
下面的changeArea是一个区域组件emit出来的方法,这样每次使用这个组件也就不需要在复制一遍这个方法了,当然这个全局的还是要慎用,就像下面的getlist方法如果不叫getlist就用不了。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
Vue.mixin({
data() {
return {
scrolly_table:''
};
},
methods: {
handleSizeChange(val) {
this.$refs.table_list.bodyWrapper.scrollTop = 0;
this.limit = val;
this.currentPage = 1;
this.getlist();
},
handleCurrentChange(val) {
this.$refs.table_list.bodyWrapper.scrollTop = 0;
this.currentPage = val;
this.getlist();
},
changeArea(val){
//区域初始化
let area_ids = [];
let area_names = [];
let area = [];
if(val){
if (val.area_id) {
area_ids = val.area_id.split(",").filter((e) => e);
}
if (val.area_name) {
area_names = val.area_name.split(",").filter((e) => e);
}
for (let i = 0; i < area_ids.length; i++) {
area.push({
name: area_names[i],
code: area_ids[i],
});
}
}
this.area = area;
},
}
})
总之,全局还是能不用就不用,要混入的话尽量用下面的方式混入。
- 1
- 2
- 3
const app = Vue.createApp({
mixins: [myMixin]
})
(完)
0条看法
最新最后最热
等待你的评论