elementPlus date-picker踩坑
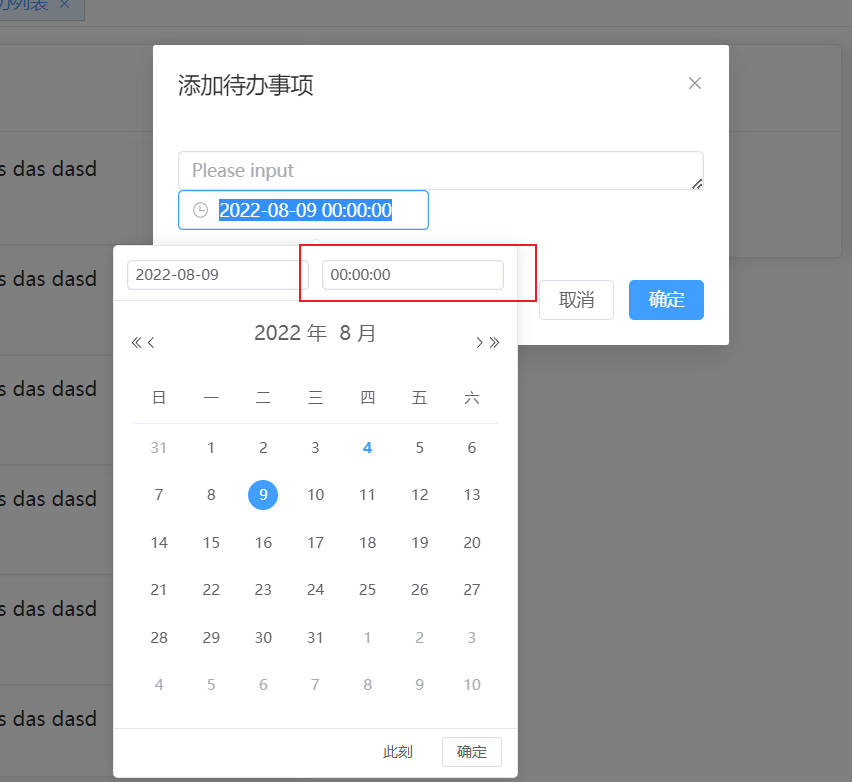
如图

问题
当我们使用elementPlus dialog组件嵌套date-picker组件时点击选择时间无法出现选择框
解决

我们需要将el-date-picker组件这个属性teleported设置为false
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
<el-dialog
v-model="dialogVisible"
title="添加待办事项"
width="30%"
:append-to-body="true"
:lock-scroll="false"
:before-close="handleClose"
>
<el-input v-model="textarea" :rows="2" type="textarea" autosize placeholder="Please input" />
<el-date-picker :teleported="false" v-model="stopDate" type="datetime" placeholder="选择预定截止日期" />
<template #footer>
<span>
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</template>
</el-dialog>
(完)
0条看法
最新最后最热
等待你的评论





