简单讲讲Vuex

这里就讲一个实际需求。
需求
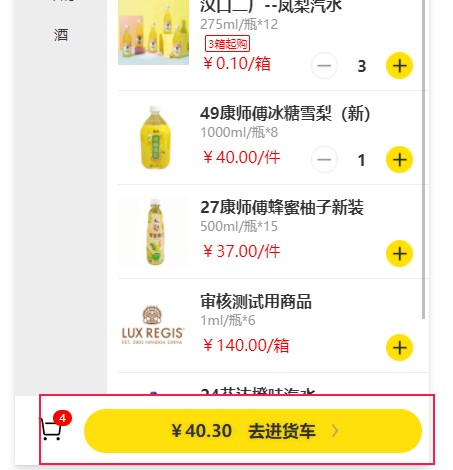
需要一个购物车常驻的底部悬浮显示信息

分析
首先需要做一个组件,价格可以用组件的属性传进去,或可以在加减事件触发时触发重新获取购物车的函数。但这样的就会造成每重新建个页面要复制写一遍,及其麻烦。那么就需要用上Vuex用来管理公共状态了。
Vuex使用
新建 store 目录,在此目录下新建 index.js 文件。在 index.js 文件配置如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);//vue的插件机制
//Vuex.Store 构造器选项
const store = new Vuex.Store({
state:{//存放状态
shopInfo:{},//购物车的一些信息
}
getters: { //getter相当于一个计算属性,跟着state的变化而变化,比如这里我要获取的单个供应商的购物车信息,就根据对shopInfo处理。
shopcar_chain: (state) => (chain_id) => {
return state.shopInfo.shopCart_list.find(item => item.chain_id === chain_id)
}
},
mutations: {//这个就是用来改变state的,通常可以用store.commit('SET_ShopInfo')来改变状态
SET_ShopInfo(state, shopInfo){
state.shopInfo = shopInfo
}
},
//action 提交的是 mutation,通过 mutation 来改变 state ,而不是直接变更状态。
actions: {//通常用于异步操作比如我这里的获取购物车信息实际是异步操作,所以用了actions来分发改变状态store.dispatch('get_shopInfo'),之后就可以将store.dispatch('get_shopInfo')放入加减操作的公共函数里
async get_shopInfo({commit}) {
let shopInfo = await get_shopcartlist()
commit('SET_ShopInfo',shopInfo)
}
}
})
export default store
在 main.js 中导入文件。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.prototype.$store = store
// 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
const app = new Vue({
store,
...App
})
app.$mount()
去购物车组件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
import {
mapState
} from "vuex"
export default {
props: {
chain_id: {
type: String,
default: ''
}
},
computed: {
...mapState({ //辅助函数
shopInfo: state => state.shopInfo,
}),
shopcar_chain() {
return this.$store.getters.shopcar_chain(this.chain_id) || {}
}
},
watch: {
chain_id(n, o) { //更换公司时重新获取信息
this.$store.dispatch('get_shopInfo')
}
},
created() {
this.$store.dispatch('get_shopInfo')
},
mounted() {},
methods: {}
}
这里就粗略的讲下一个Vuex的例子,Vuex的用法在官方文档上写的很详细了。
(完)
0条看法
最新最后最热
等待你的评论