爬坑小程序

清除button默认样式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.clearButtonStyle{
margin: 0;
padding: 0;
background-color: transparent;
line-height: 1;
border-radius: 0;
}
.clearButtonStyle::after {
border: none;
}
小程序多张image图片排列有空隙解决方案
- 1
- 2
- 3
在image组件style中添加以下flex:
<image style='width:100%;display:flex' mode='widthFix' ></image>
时间转时间戳
日期转换成时间戳:new Date('2018-09-03 15:46:13').getTime()
示例代码:
- 1
console.log(new Date('2018-09-03 15:46:13'))
这个打印结果应该是时间戳,但是部分机型会返回 undefined 或者 Invalid date;
解决方法:
- 1
console.log(new Date('2018-09-03 15:46:13'.replace(/-/g,"/")))
意思是把 2018-09-03 15:46:13 改为 2018/09/03 15:46:13
最后:
- 1
console.log(new Date('2018-09-03 15:46:13'.replace(/-/g,"/")).getTime())
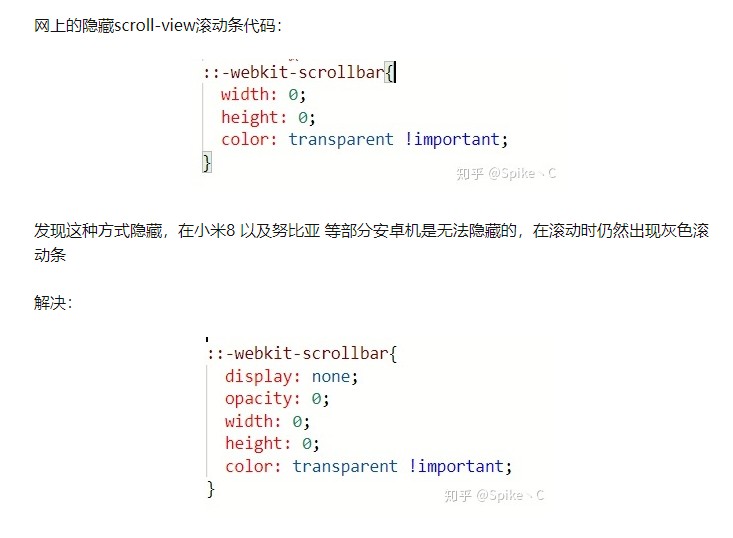
微信小程序scroll-view隐藏滚动条,部分安卓机仍然出现灰色滚动条的隐藏方式

(完)
0条看法
最新最后最热
等待你的评论