vue3.2 Keepalive踩坑

先说说Vue3 keepalive的用法
- 1
- 2
- 3
- 4
- 5
- 6
- 7
<router-view v-slot="{ Component }">
<transition appear name="fade-transform" mode="out-in">
<keep-alive :include="['articleList', 'articlePub', 'home']">
<component :is="Component"></component>
</keep-alive>
</transition>
</router-view>
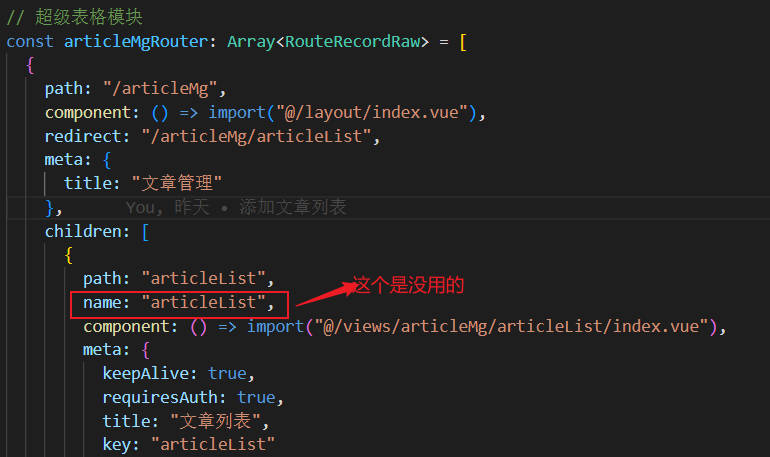
今天就这个include的属性就是不生效。搞了一天搜索找答案。 首先上述写法没有问题,那么搞了一天碰到的问题就在于include并没有识别到组件的name。
重点
这里首先搞清楚include识别的并非router里的name,而是组件自己的属性name。

也就是说上述的name是没有用的。
那么问题来了,如何在下面vue3.2+给的代码里附上组件名。
- 1
- 2
- 3
- 4
<script setup lang="ts">
import { ref } from "vue";
const testdata = ref("");
</script>
那么知道原因就知道怎么找答案了。下面是网上找到三种答案。
解决方案
- 方法一 新增一个script标签
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
<script lang="ts">
export default {
name: "home"
};
</script>
<script setup lang="ts">
import { ref } from "vue";
const testdata = ref("");
</script>
- 方法二 使用unplugin-vue-define-options插件
① 安装插件 yarn add unplugin-vue-define-options -D
② 集成插件 在vite.config.ts文件引入插件unplugin-vue-define-options
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import DefineOptions from 'unplugin-vue-define-options/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), DefineOptions()],
})
③ 集成完成之后,那么可以直接使用了,如果在TypeScript中报错了(比如在d.ts的配置文件中加入描述)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
<script setup lang="ts">
defineOptions({
name: 'Layout'
})
</script>
<template>
<div>layout</div>
</template>
<style lang="less" scoped></style>
- 方法三 使用 vite-plugin-vue-setup-extend插件(推荐)
安装插件 yarn add vite-plugin-vue-setup-extend -D
集成插件 在vite.config.ts文件引入vite-plugin-vue-setup-extend
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [vue(), vueSetupExtend()]
})
- vue文件的setup中直接使用name属性
- 1
- 2
- 3
- 4
<script setup lang="ts" name="home">
</script>
(完)
0条看法
最新最后最热
等待你的评论